VsCode配置Vue模板
本文于1662天之前发表,文中内容可能已经过时。
VS Code拥有很多特别适合和方便的功能,自定义文件模板就是其中之一,本文中主要记录Vue的模板
创建模板步骤
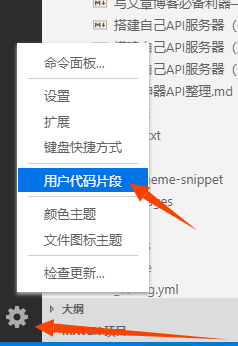
- 点击VS Code左下角设置按钮,选择
用户代码片段
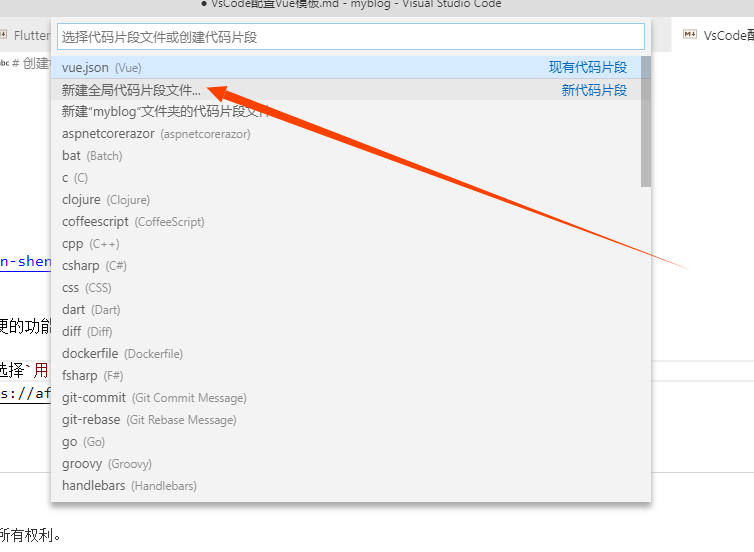
- 选择
新建全局代码片段,输入名称,例如vue
- 编辑文件即可
Vue页面代码
1 | { |
Vue组件代码
1 | { |
赏
 微信打赏
微信打赏
 微信打赏
微信打赏
你的赞赏是对我最大的鼓励